
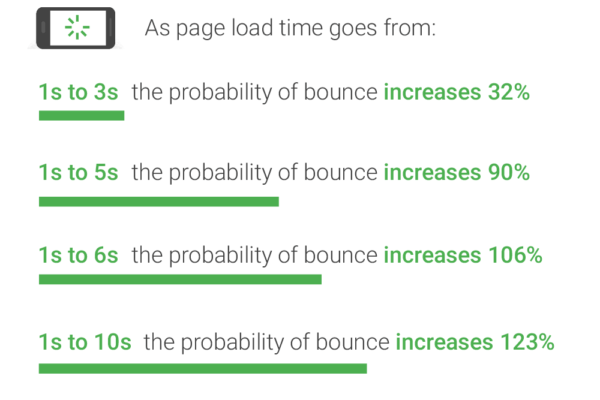
Věděli jste, že průměrná doba načtení stránky na mobilu je 15 sekund? Za tu dobu může být váš zákazník dávno pryč. Snažte se držet načtení stránky i na pomalejším připojení alespoň pod 5 vteřin. Jak můžete vidět níže na grafu od Google, každá vteřina navíc výrazně zvyšuje pravděpodobnost, že uživatel z vašeho webu odejde.

Zdroj: ThinkWithGoogle.com
9. července 2018 Google spustil Speed Update a od té doby platí, že čím máte rychlejší web, tím více plusových bodů od Google můžete dosáhnout. Navíc se Google zaměřuje především na mobilní zařízení. Všechna specifika a detaily této aktualizace skvěle popisuje Pavel Ungr ve svém článku.
Metriky rychlosti načítání

Zdroj: developers.google.com
Nejdůležitějšími metrikami jsou DCL a FCP, které můžete vidět i v nástroji PageSpeed Insights. V případě DCL jde o rozparsování HTML prohlížečem, neboli první zobrazení obsahu stránky. Vaším úkolem by mělo být tlačit tuto hodnotu k nule. Podle nápovědy Google tato hodnota totiž pravděpodobně souvisí s mírou opuštění.
Druhou metrikou je FCP, neboli první vykreslení obsahu. Jde o moment, kdy uživatel vidí první verzi hlavního obsahu webu. Vaším úkolem opět je snižovat tuto hodnotu na minimum. Zvyšujete tak šanci na udržení aktivity uživatele.
Hlavní obsah je na každém webu jiný. Někde může jít pouze o text (např. nadpis a popis), jinde to může být obrázek, nebo dokonce video.
Mám pomalý web. Co s tím?
Kontaktujte odborníka. Vývojář nebo SEO konzultant by vám měli poradit, jaké kroky je nutné podniknout ke zrychlení vašich stránek. Každý web běží na jiném hostingu, redakčním systému a je složen z jiného typu obsahu. Neexistuje tedy obecná rada, co vylepšit. Jako první krok před konzultací s odborníkem můžete nechat projet svůj web níže uvedenými nástroji, které vám poskytnou prvotní informace o technických problémech. Při schůzce s odborníkem se takové informace mohou hodit.
Analytické nástroje pro zjištění rychlosti webu
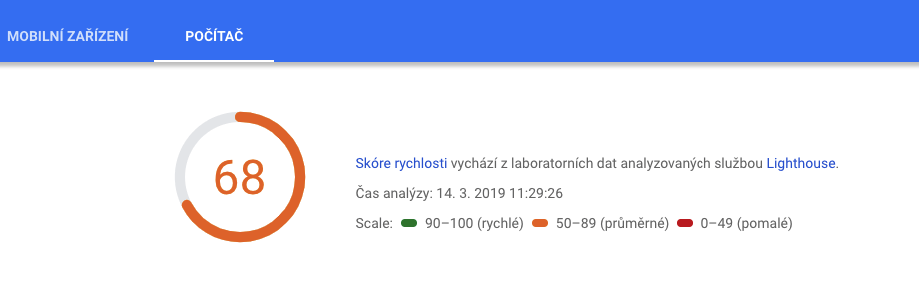
PageSpeed Insights
Nástroje od Google patří mezi nejznámější a jsou využívané širokou veřejností. Obzvlášť PageSpeed Insights určitě vyzkoušel každý, kdo někdy přišel do kontaktu s administrací webových stránek.

PageSpeed Insights vám přehledně prezentuje základní technické problémy webu. Doporučuji tímto nástrojem začít a nejprve zrealizovat doporučení, která nástroj zmiňuje. Až potom se vrhněte na další, pokročilejší nástroje, o kterých se dočtete níže. Nástroj vám přehledně zobrazí nedostatky pro mobilní i desktopovou verzi. Může se stát, že na PC je vše v pořádku, zatímco na mobilních zařízeních váš web propadá. Dejte si na to pozor a zkuste od Google získat hodnocení alespoň kolem 80.
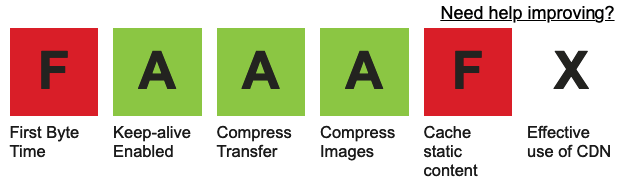
Webpagetest.org
Ze všech uvedených nástrojů je tento jeden z nejpokročilejších. Rozhodně nečekejte konkrétní rady jako v případě nástrojů od Google. Doporučuji nejprve si Webpagetest trochu osahat a teprve potom se vrhnout do analýzy vašich stránek naplno.

V horní části výsledků většinou uvidíte základní hodnocení faktorů ovlivňující rychlost webu. Další praktický pohled na postup načítání vám poskytne tzv. Waterfall, kde můžete vidět, jak se postupně stahují jednotlivé komponenty stránky. Další zajímavou hodnotou je Speed Index, který klidně může sloužit jako vhodné srovnání vašeho webu s konkurencí. Jde totiž o průměrný čas načtení stránky v daném prohlížeči, rozlišení i typu připojení.
TIP: Pokud se chcete včas dozvědět o tom, že je váš web pomalejší než obvykle, použijte nástroj Speed Demon. Každý týden ukládá informace do spreadsheetu a pokud dojde ke zpomalení vašich stránek, pošle vám e-mail.
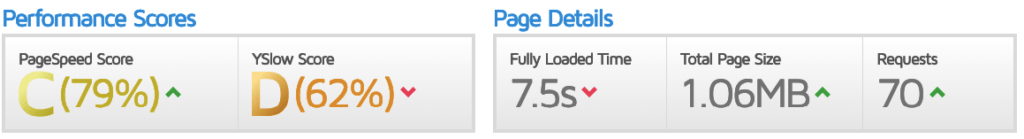
GTmetrix
Součástí výstupu v nástroji GTmetrix jsou také výsledky z PageSpeed Insights od Google (viz výše). Jinak jde rovněž o komplexního pomocníka při technických analýzách webových stránek. Nevýhodou je, že si v základní verzi nemůžete zvolit typ zařízení a lokalitu, odkud má být stránka zkontrolována. Prohlédnout si však můžete i již dříve zmíněný Waterfall.

Na druhou stranu je velká výhoda, že na jedné stránce uvidíte přehledně zobrazené např. srovnání konkurentů. Pokud je konkurence v něčem lepší, je na čem pracovat!
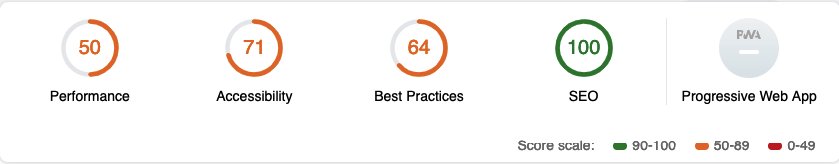
Lighthouse a web.dev
Jde o praktické rozšíření od Google, které můžete používat přímo v prohlížeči. Vzhledem k tomu, že jeho využití je opravdu snadné, doporučuji zařadit využívání Lighthouse do pravidelných činností a pravidelně se snažit odstraňovat chyby na webu, na které vás upozorňuje.

V případě web.dev jde vlastně o webovou verzi, která k auditu vašich stránek používá právě Lighthouse. Je to tedy čistě na vás, zda si vždy snadno doplněk spustíte, nebo navštívíte web.dev.
Mezi další nástroje patří:
Nezapomínejte ani na Google Analytics, kde se dozvíte dobu načtení stránek v různých prohlížečích. Přímo v nástroji dostanete i tipy na zvýšení rychlosti, které pochází z PageSpeed Insights
Jak rychlé jsou české e-shopy?
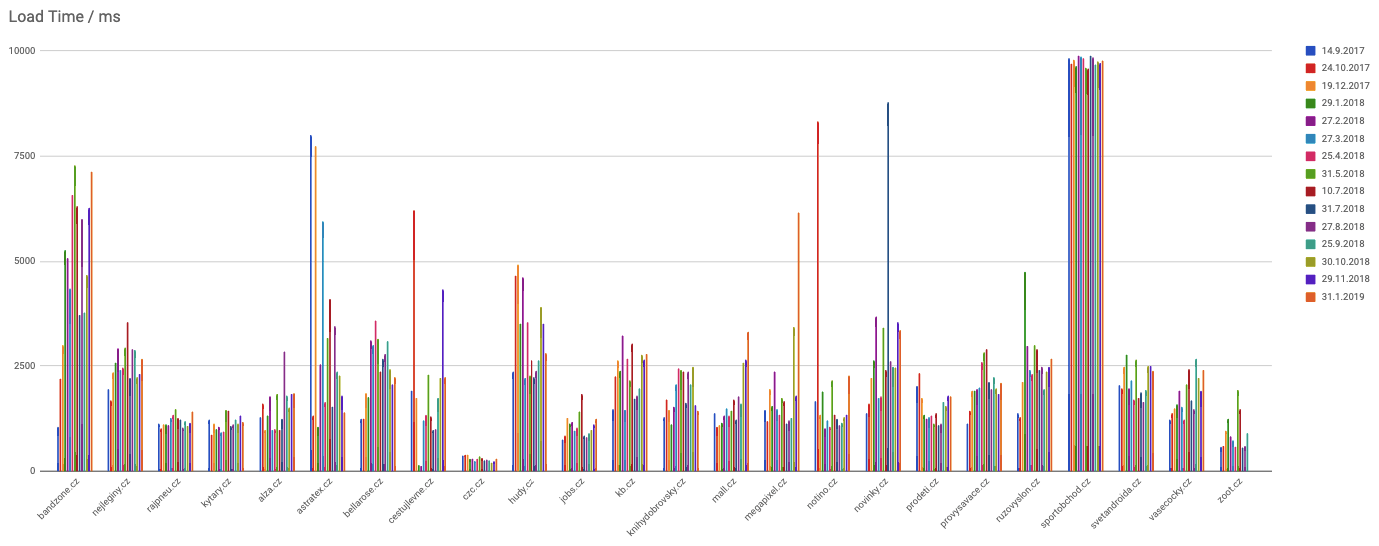
Abychom nemluvili jen o teorii… Více než rok a půl sledujeme vybrané české weby a e-shopy. Jednou z hodnot, kterou pravidelně z Marketing Mineru stahujeme, je Load Time. Na obrázku níže si můžete prohlédnout přehled doby načítání za roky 2017 a 2018.
Za zmínku stojí hodnoty CZC.cz, jejichž doba načítání patří mezi nejnižší a zároveň i nejvyrovnanější. Na druhou stranu velké výkyvy můžeme vidět u Astratex.cz, kterému se ale v posledních měsících daří dobu načítání snižovat.
Pár tipů na zrychlení webu
Přestože se na každém webu objevují jiné, specifické problémy, které omezují rychlost načítání, vybral jsem několik příkladů, které se často objevují i v příručkách od SEO nástrojů.
Eliminujte přesměrování
Každé zbytečné přesměrování navíc web zpomaluje. Předpokládejme, že vaše homepage vypadá nějak takto – https://www.domena.cz. Představme si situaci, kdy uživatel zadá do řádku s URL http://domena.cz nebo jen domena.cz. Obě tyto varianty by měly být okamžitě přesměrovány na výše uvedenou adresu s https a www. Často se ale stává, že se vytváří přesměrovávací smyčky, kdy dochází k několika přesměrováním, než se uživatel dostane na cílovou stránku. A to nějaký čas trvá!
Aktivujte gzip kompresi
Velikost CSS, HTML a JavaScript souborů může rychlosti webu pěkně zatopit. Jedna z těch jednodušších činností, kterou můžete udělat, je použití Gzip softwaru a zmenšení velikosti těchto souborů, které jsou větší než 150 bytů.
Tuto kompresi nevyužívejte u obrázků. K optimalizaci tohoto typu souboru se ještě dostaneme. 🙂
Minifikujte CSS, HTML a JavaScript
Opět nic složitého. Jednoduše si zkontrolujte podobu kódu na vašich stránkách. Zbytečné mezery, čárky a další speciální znaky do kódu nepatří a rychlost webu zbytečně zpomalují. Pokud se na webu objevuje kód, který se nevyužívá, smažte jej. Další informace včetně tipů na nástroje naleznete v dokumentaci od Google.
Optimalizace obrázků
V jednom z našich článků se Jirka optimalizaci obrázků věnoval. Z pohledu rychlosti webu je důležité myslet hlavně na to, že obrázek by neměl být větší, než je nezbytně nutné. V praxi to znamená, že si stáhnete ze zrcadlovky fotku v plném rozlišení a nahrajete ji na web. Kromě toho, že fotka má zbytečně velké rozlišení, které ani na tom největším monitoru nevyužijete, tak má hlavně obrovskou velikost, se kterou je třeba počítat při nahrávání stránky, kde se fotka nachází.
Rozlišení se tedy snažte držet kolem 1000 px a velikost souboru ideálně v řádech nižších stovek kB. Na kompresi se vám pak může hodit šikovný nástroj TinyPNG.
Pokud máte obrázků na webu hodně, využijte CSS sprite. Snížíte tím počet požadavků na načítání jednotlivých souborů.
Jak jsem již zmínil, tipů na zrychlení webu existuje mnoho. Toto jsou ty základní, které by po krátkém prostudování mohl zvládnout i méně technicky zdatný uživatel. Ty technicky náročnější rady, o kterých vám řeknou třeba zmíněné analytické nástroje, pak nechte raději odborníkům. Tak ať to na vašich stránkách sviští!
Zdroje:
https://www.collabim.cz/akademie/knihovna/jak-si-zmerit-rychlost-webu/
https://blog.bloxxter.cz/speed-update-dalsi-pozitivni-signal-zvyhodnujici-rychle-weby-je-venku/
https://www.vzhurudolu.cz/prirucka/metriky-rychlosti
Píšeme od roku 2012
Na náš firemní blog píšeme články ze světa internetového marketingu. Dělíme se o zkušenosti, které získáváme při práci nebo o poznatky z konferencí. Budeme moc rádi, když si naše články přečtete, zareagujete v diskusi nebo nám pošlete e-mail.